LANGUAGE, CURRENCY

Written by Alfred
Last updated
From Theme Settings -> LANGUAGE, CURRENCY

Note: The languages, currency option shows on Header Top bar, so if you don’t enable the Show top bar in Top bar -> Top bar settings the language and currency will not show.
1. Language
Step1: How to add languages ?
You need to go to Settings > Languages > click Add Language > Choose a language from the drop-down menu, then click Add and Publish
However, the languages that you have published couldn’t be added to Markets yet. That is the reason why all languages can’t show on your domain. Please back to Settings > Markets > Manage a market > Click on Manage of Domains and languages > Choose domain > Tick on the languages. Now, all languages are shown on your domain but not translated yet.
Step 2: Install translate app
We recommend you can use Translation Lab app It’s a free application. Or you can use the other apps. You can contact the support team of the app that you installed to integrate it with our theme.
Go to this link to Install Translation Lab app.
Then, you need to integrate this App automatically by these steps: From Translation Lab – AI Translate > Switchers > Basic (language) > Custom position > Save.

Step 3: Translate
From T Lab App > Languages > Check and make sure that all languages are added and published here.
Important: Please Turn off “Browser language detection” in the top bar. If you turn it on, your store will have an error when switching to other languages.

Please go to Auto Translate to translate some parts automatically, then, you must go to Translations to translate the rest.
2. Currency
2.1. Currency format
This option allows Prices of Shopping cart widget and Cart page always show currency codes.

2.2. Enable Customer Geolocation
Boost up your sales by showing your prices in the Visitor’s Currency! When a customer goes to your store, your store chooses the currency to use based on the geolocation of their IP address. The prices in your storefront and checkout convert immediately to that currency. If a customer’s location uses a currency that isn’t supported by your store, then the store’s currency is used.
For example, your store currency supports USD, EUR and VND. If your customer is from VietNam, it’ll automatically convert to VND.

2.3. Source
This option has Two selections:
2.3.1. Follow by Multiple Currencies by Shopify
Advantages: When you check out the product, you will be able to use the initial currency of your choice.
Disadvantages: When you select other currency the page will be auto reloaded.
You can refer this link for config: Enabling your store to sell in multiple currencies
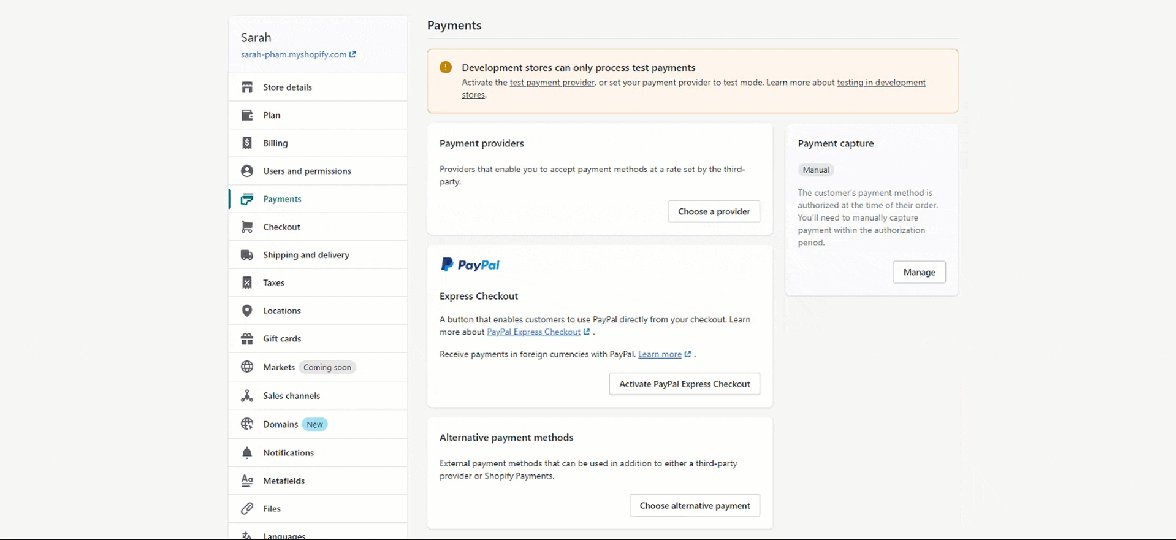
Step 1: Go to Shopify admin > Settings > Payments

Step 2: In the Shopify Payments section, click Manage.

Step 3: In the Multiple currencies section, enable the currencies that you want to support from the list of accepted currencies.
Step 4: Click Save.
2.3.2.Follow by Multiple Currencies by Bee
For this source, When the clients use currency conversion, it is only applied to the pages in the theme. However, on the Checkout page, the currency will revert to the default currency that is set in Settings > Store details > Store Currency.
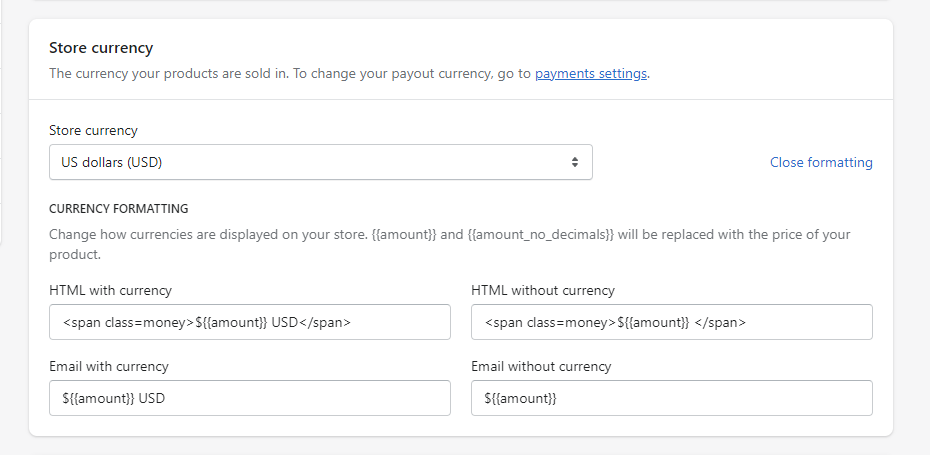
Step 1: Go to Settings > General > Scroll down to Currency Formatting > Config by add <span class=money> You can add content with this syntax.
Example: If you select US Dollar(USD) on Store currency. You should input the currency & symbol formatting the same this image below:

Step 2: Click Save button
2.3.3. Supported currencies
When selecting source Multiple Currencies By Bee, you can set the currency convert by entering the currency code in the supported currencies box. You can use the country’s ISO currency code. Separate your currency codes with a “|”.

2.4. Country flag
Show country flag:
When you enable this option, it’ll show the country flag of the currency.

Flag size:
There are 2 types: Small, Medium

2.5. Price Configuration
Round converted amounts: When you enable this option, it will round the price of the product. This only works when you convert the currency.


2.6. Extra Features
Checkout Currency Notification?
This notification only show when customer convert currency. It will appear on the cart page, shopping cart widget. It is meant to inform your customers that Shopify only allows them to Checkout in your shop’s default currency.
Currency Notification Text:
You can write the notification text here to let customers understand more about the currency in your store. You can see this video below to understand more about it.

Enable original price on hover:
If your customer hovers over the converted prices he will still be able to compare see the price in your shop’s main currency.

[Private Offer] EComposer Partner Plan
Exclusively for Belyn users, you can get EComposer - Theme Partner Plan for ZERO and start making beautiful, high-converting store pages today:
FREE 100% EComposer Standard plan for 6 months (save you $114)
Build ANY Shopify pages: Landing page, Sales Funnel page, Lead pages, & other custom pages tailored for your marketing campaigns.
Create advanced sections & add to Belyn with ease
Save up to 50 pages/sections
100+ professional, stunning pre-designed templates
Anyone can build pages with live drag-drop editor
How to claim offer: Install EComposer HERE. Then open chatbox icon in EComposer dashboard and leave a message with subject “Belyn+EComposer” to upgrade for free
Cheers,
The4.
