PRODUCT SINGLE

Written by Alfred
Last updated
From Theme Settings -> PRODUCT SINGLE

1. Variant picker
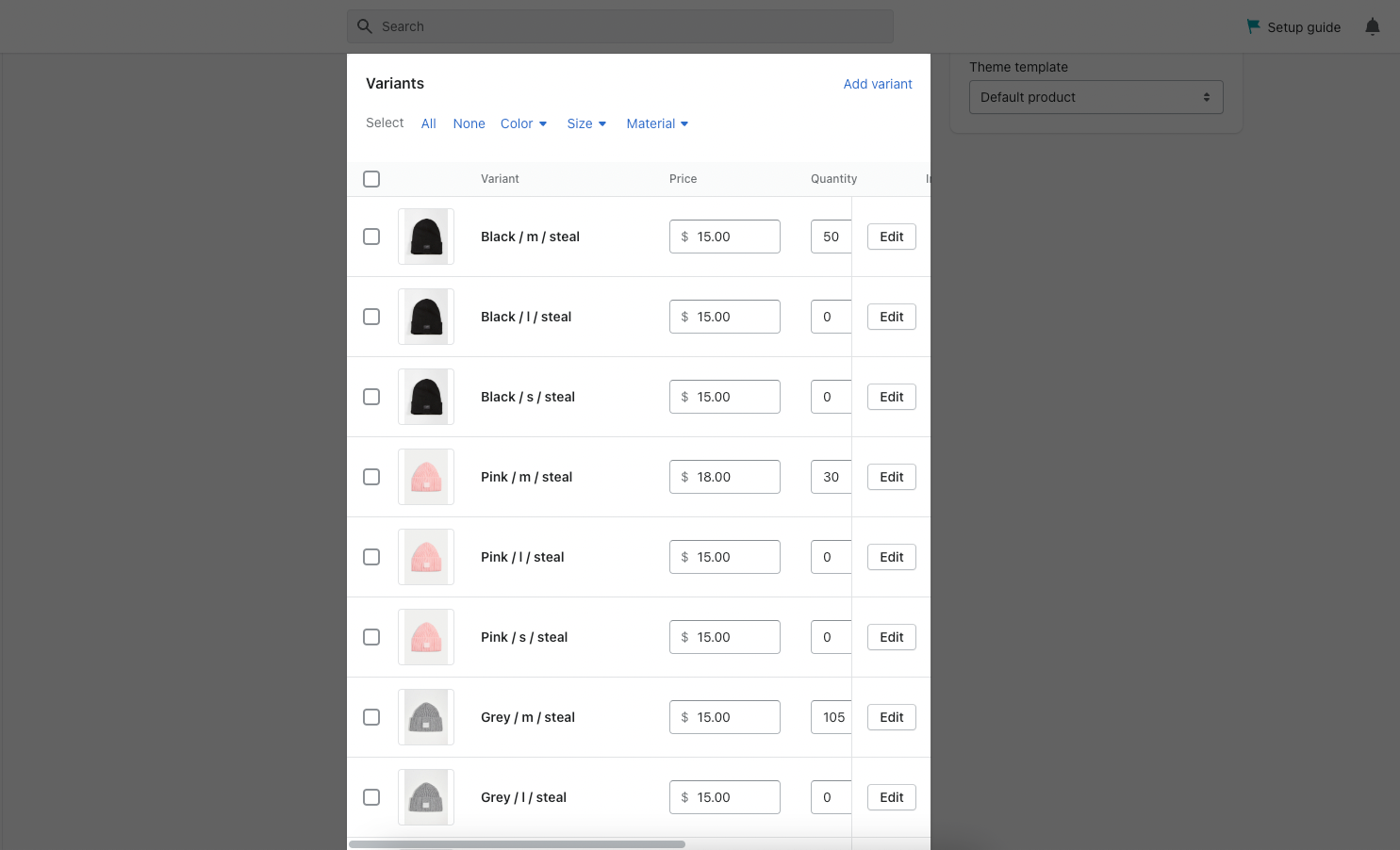
If you want to use this option, please make sure that you set variants for your products. From Shopify admin > Products > Search product that you want to add variants > Variants > Add size, color, etc. for the product.

In this box you will see 3 options, which will help you configure the variants when you navigating to the Product page.
Pick first variants: When your customers go to product page, the main product image will be shown as the first variants that you set.
Pick available variants: When your customers go to product page, the main product image will be shown automatically except sold out variants.
No pick: When your customers go to product page, they will have to choose variant themselves. The main product image will be the first pic that you added.
2. Group media
This feature allows you to group all images of the selected variant into a single group. But first you need to know how to configure the Alt Text for your product variant so you can use this feature correctly. Please check the video attach below:
3. Show first media
This option allows you to Show first media until customers hand-pick a variant.
Notice: This option is not working with "Use group media".
4. Select variants by change image on slide
Normally, variants are selected from a swatch. You might want your customers to be able to select a product variant by change a variant image.
Notice: This feature only active on layout has slider in product page.
5. History State
This option allows you to display IDs on URLs every time you switch between variants.
6. Incoming message
Show incoming stock transfer message when sold out. If you want to show this option, you must set on Shopify admin first. Please follow my instruction below:
Date incoming format.
In this box have many options that you can change your date incoming format like what ever you want.
7. Variant sold out, unavailable swatches
In this box, you can change between to remove variants sold out:
Only remove variants unavailable.
Remove variants sold out, unavailable.
8.Back in stock notification form
When a customer submits the back in stock notification form for a sold out product, you will receive an email to the email address you have set up in the admin to be your Customer email. With a back in stock notification form, customers can let you know if they want to be informed when a sold out product becomes available again. When a customer uses the form to submit their email address, you will be sent information about the product that they are interested in. When more stock becomes available, you can let the customer know.

9.Product social sharing options
Share source: You can choose among three types, including Default, AddThis, Growave social sharing.
Default: Use theme theme form, you can set on Theme settings > Social media.
Add this: You can add any social in this option.
Growave: Use app form. Growave is one of Kalles partners, click here to get discount now.
[Private Offer] EComposer Partner Plan
Exclusively for Belyn users, you can get EComposer - Theme Partner Plan for ZERO and start making beautiful, high-converting store pages today:
FREE 100% EComposer Standard plan for 6 months (save you $114).
Build ANY Shopify pages: Landing page, Sales Funnel page, Lead pages, & other custom pages tailored for your marketing campaigns.
Create advanced sections & add to Belyn with ease.
Save up to 50 pages/sections.
100+ professional, stunning pre-designed templates.
Anyone can build pages with live drag-drop editor.
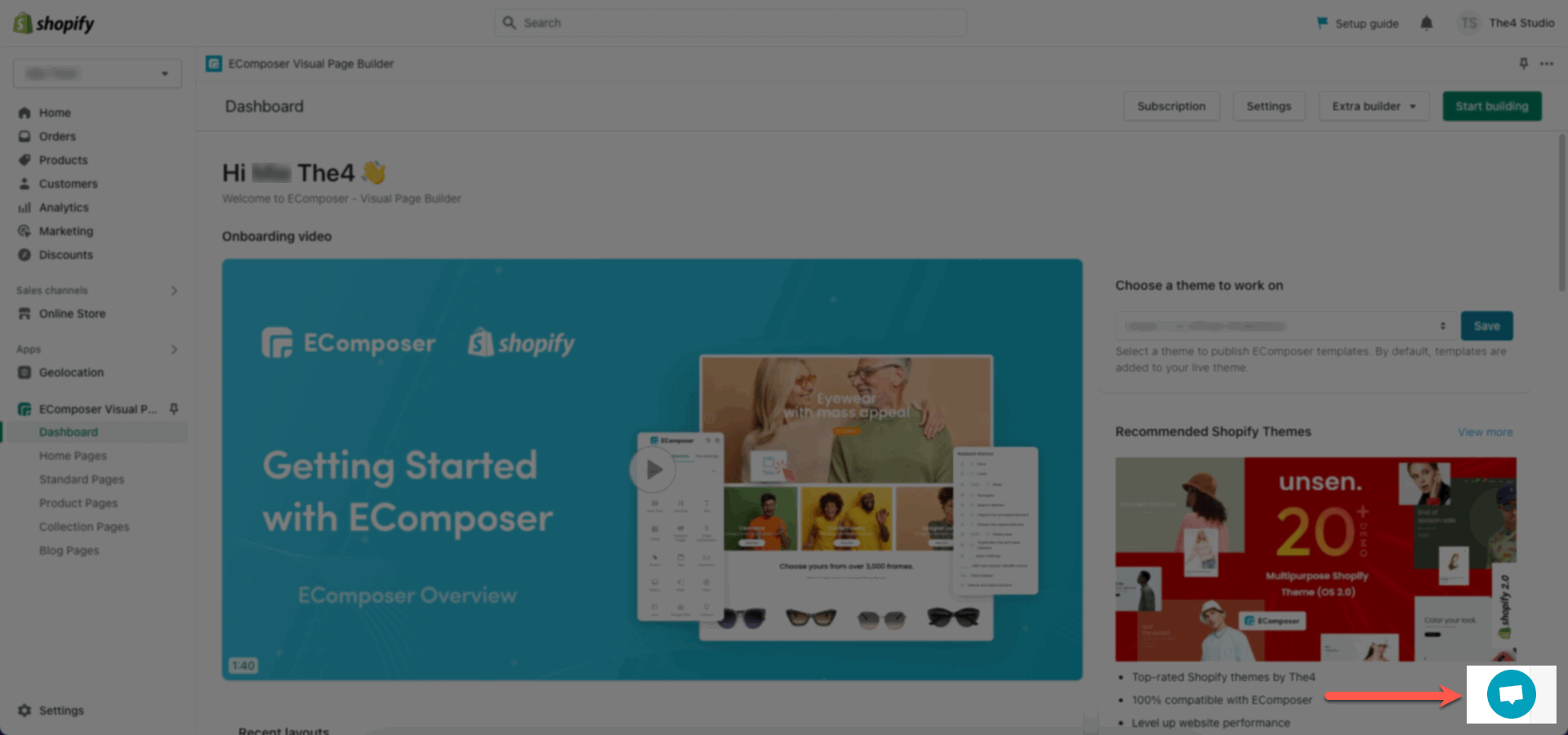
How to claim offer: Install EComposer HERE. Then open chatbox icon in EComposer dashboard and leave a message with subject “Belyn+EComposer” to upgrade for free.

Cheers,
The4.
